What are the Web Design Trends 2023?
Incorporating trends into the design process can help designers stay current and create sites and projects that appeal to clients’ modern audiences rather than using the same composition all the time. It is clear that 2023 will be a year of immersive experiences. No matter where it comes from – technology advancements, immersive environments like the metaverse, or other increasingly immersive website designs – we’re looking forward to what lies ahead!
Aesthetic Web Design Trends for 2023
Art Deco Web Design Trend
Web design aesthetics in 2023 are embracing the Art Deco style, a popular design style of the 1920s and 1930s. Geometric and symmetrical shapes characterise the trend, giving any website a unique look.
This decorative and ornamental style is a hallmark of Art Deco. For this trend, designers can incorporate bold geometric shapes into their designs, such as rectangles, circles, and triangles. These shapes can be used in various ways as a background, overlay, or framed element.
Besides being visually pleasing, Art Deco also helps reduce visitors’ stress on websites because of the use of geometric and symmetrical shapes. Users can find the information they want (such as social proof) more efficiently on a website with these shapes because they provide a clear structure and a sense of balance.
Y2K Aesthetic and Pixelation in Web Design Trends
As the year progresses, we expect the Y2K aesthetic to become increasingly popular. From fashion to music, interior design, and even art, early 2000s style has enjoyed a resurgence in recent years. As a result, that trend is also affecting web design and development. Through Y2K, pixelation has also become an aesthetic, having been initially a technological necessity in the early days of computers. As a way to add visual interest to fonts, icons, and images, many web designers naturally have used pixelation.
History shows that nostalgia trends run in cycles of 40 years (some say 30, some say 50). Social media has made it easier for people to adopt and share new trends, accelerating that cycle. A 23-year-old aesthetic that typifies the turn of the century is again in vogue.
Some designers are using the retrofuturist aesthetic of Vaporwave, Glitch, and Cybercore to bring this trend to life. In other cases, Y2K design elements like retro typefaces, pixelated images, or custom cursors are incorporated.
The Y2K trend will continue to inspire web designers naturally in 2023 as they use fonts and text layouts from that era. As of Y2K, most web design fonts were simple, sans serif or monospaced, with visible pixelation. You can use an eye-catching design, and this often uses mixed fonts or dense text to create a Y2K-inspired design.
The Scrapbook Aesthetic in Web Design Trends
The concept of futurism is often associated with the desire to reclaim the natural world. This impulse manifests itself on 2023’s websites through scrapbooking and DIY elements. Rather than rejecting technology, this trend embraces both the physical and digital worlds.
It is common for these web pages to include the following:
- Cut-and-paste collages
- Doodle drawings
- Sticker graphics
- Handwritten lettering
- And plenty more!
Rather than being automated, these handcrafted elements add a sense of intimacy and imperfection to the scrolling experience of an old-school zine.
Web pages can gain warmth and personality by incorporating a handmade aesthetic into elements often needing more polished, technologically advanced designs. In addition to expressing creativity, the scrapbook aesthetic allows web designers to connect on a more personal level with users.
The Neo-Brutalism Web Design Trend
In Neo-Brutalism, traditional design rules are rejected, particularly regarding colour theory and alignment of elements. Younger generations are especially attracted to the design style because it’s unique and unorthodox, contrasting with the style of the pre-2000s.
With Neo-Brutalism’s growing popularity, e-commerce sites have adopted it remarkably quickly. Nevertheless, some businesses may find this style too raw and unrefined for their website.
Despite its newness and excitement, Neo-Brutalism is expected to remain popular in 2023. It would help if you considered your business goals when deciding whether this is the right choice for your website.
Organic Shapes in Web Design Trends
The organic shape will dominate website design trends in 2023 instead of geometric shapes in 2020 unless you’re aiming for an art deco style, as it is a gentler and classier approach. Anything that does not involve straight lines is considered organic or fluid. In nature, we see asymmetrical and winding shapes, such as hills and the edges of lakes or rivers.
With fluid shapes, website sections can be broken up without harsh angles or lines. Using them in the background is also a great idea! This trend would work perfectly for e-commerce businesses specialising in naturally made products, such as soft skincare products, organic cotton clothes, etc.
Claymorphism
By uniquely utilising claymorphism, viewers are provided with tactile and lifelike illustrations. After growing up with films like “Wallace & Gromit” and “Coraline,” many web users have an emotional attachment to claymation effects (I certainly do!).
As 3D effects are integrated with cartoonish human figures, claymation-inspired designs should become popular in 2023. 3D human figures can be created using claymorphism in a playful manner that avoids the uncanny valley.
The trend is primarily driven by graphic designers and is an evolution of Neumorphism. A softer take on Neumorphism, this trend utilises two inner shadows and an outer shadow to achieve a 3D, floating effect. With vivid typographic layouts, retro styles, gradient-inspired landscapes, and 2D and 3D illustrations, Claymorphism has a unique, cartoony appearance.
There are a variety of ways to use it, like as:
- Hero images
- Cards
- Icons
- Charts
- CTA buttons
- Toggle elements
Claymorphic scenes are being enhanced with dynamic effects by web designers and developers for visual interest in web design. However, before jumping on the claymorphism bandwagon, some key points should be considered. Using the wrong colour palette and shadows can make the design style appear childish and lacking sophistication. You can prevent this by choosing the right colour palette, ensuring accessibility, maintaining visual hierarchy, and ensuring a good contrast.
Material Design in Web Design Trends
In 2014, Google introduced material design as a new design language. There is no depth to traditional web design. By using colour and shadows, the material design mimics the physical world.
A good example of material design can be found in the shadows created on the envelope in Gmail and the calendar in Google Calendar. The subtle effect has a great deal of impact when making the icons appear three-dimensional. In 2023, we expect the material design trend will become more prevalent!
- Colorpeak (yes, we’re flexing!)
- FAO Schwarz
Custom Illustrations for Web Design Trends
It’s time to put an end to stock images and bring in custom graphics! A well-designed illustration can enhance the appearance of your company. Custom illustrations are expected to take the lead as cookie-cutter stock graphics fade away.
This trend gives your website more personality and reflects what you sell. But more importantly, it can aid you in showing the ethos and your company and how your business operates while keeping your customers happy and scrolling through the website.
Data Visualisation
A difficult task is communicating data in an engaging way. Using data visualisation allows for a more powerful message to be conveyed, as humans are visual creatures. You can use data visualisation to create images that engage your readers and make them want to learn more about your brand. In today’s world, infographics and graphs are among the most popular methods of presenting data. This is especially useful if your company wants to convey a lot of information at once or if statistics and numbers exist to show.
Blending Photos with Graphical Elements
Your social media feed might have images with overlapping graphics. Combining these techniques creates an image that is creative and fun. Websites are also adopting the trend.
Website visitors are now captivated by a simple photo because of this. Creating visually appealing content is always a concern for designers today. For this reason, modern web design is increasingly using graphical elements in photos.
An eye-catching image can be created by overlaying graphics on top of photos. There are a variety of elements that can be used, including shapes, lines, typography, etc. Combining all the elements and creativity of graphic design with realism in photography, the result is a dynamic image.
This trend not only improves the visual appeal of websites but also makes them more functional. Designers can reinforce their company’s identity by incorporating branding elements into photos, making their brand easier to recognise for visitors. As a result, engagement with website visitors can increase, and your user experience can be improved.
Frosted Glass Effects/Glassmorphism
Glassmorphism and frosted glass effects in modern web design, are new trends that could revolutionise website design. The use of Glassmorphism is becoming more and more popular in modern web design now, particularly for logos, illustrations, and sections of websites. A unique and visually appealing user experience can be created with the Glassmorphic effect, from website landing pages to mobile app interfaces.
Transparency, blurring, and translucent effects can be combined to create an eye-catching and user-friendly user interface. In addition to adding colour to an area, frosted glass overlays allow text or objects to be visible over the image while remaining readable. A unique and engaging user experience is something that everyone should keep in mind when it comes to Glassmorphism, whether you’re a web designer, or a user.
It has increasingly been used as a background instead of gradients, becoming a popular option for designers. Glassmorphism should, however, be used with caution. Overusing it can make your website look cluttered and confusing, despite its ability to make it stand out. Glassmorphism should be used with care by designers to avoid compromising the overall design.
Overstimulation/Maximalism
A rule of thumb for decades has been ‘less is more,’ which dictates that websites should be intuitive, so users don’t have to think about what they are doing. Recent rebellious designs have incorporated anti-design and reinvented the gaudy interfaces of Web 1.0. However, digital design maximalism in 2023 will be the rebellion against UX minimalist design.
As a result of this trend, white space has been declared an enemy for those selling exciting, bright, fun and loud products or services (to reflect them, right?), and nearly every page element has been customised.
Elements could include:
- Excessive splashes of contrasting colours
- Engaging hover and click effects
- Animated backgrounds
- Animated foregrounds
- Flashing images
- Oversized typography
Therefore, we end up with websites that are not only rebellious but also expressive, novel, and unabashedly weird. Incentives exploration by prioritising experience over intuitive navigation to take engagement and entertainment to new heights.
User engagement and entertainment are prioritised over intuitive navigation to create an immersive experience. Increasing the website’s interactivity and stimulating research are the goals, so they are on the page for longer and learn more about your company.
Often, websites use overstimulation for the sole purpose of standing out. The opposite can happen, and it can negatively impact the user experience. To achieve a pleasing visual effect and ease of use, designers must use elements in a balanced manner. It is also a trend that shouldn’t be used for products or services that inspire calmness.
Minimalism for Web Design Trends
Are we contradicting ourselves? Yes. How can we discuss maximalism in one paragraph and immediately jump to minimalism? Because not every business would match the maximalist approach on their website. A visitor on a website promising a relaxing spa experience would not be pleased to see so many bright components and moving crazy videos and images, surely!
Everyone doesn’t need to have a flashy website filled with colourful animations and bold colours. Therefore, minimalism will be one of the top web design trends in 2023, just like it has been in the past and just like it will probably continue to be in the future. What’s not broken doesn’t need to be fixed! Minimalist web design and principles are limited to only those necessary to convey the message. A minimalist aesthetic has several benefits, but you have to take care when balancing each design because a lot of negative space makes anything out of place very obvious.
Loading Animations
For a long time, loading animations were popular on the web in the early days, but they went out of style over time. Loading screens were coming back into style once again in 2022, and this trend is set to continue well into 2023.
The increasing popularity of interaction, animation, and immersive website designs has led to the resurrection of the loading screen. Incorporating a loading screen into your website is another means of engaging viewers and communicating your brand identity to them. Waiting for websites to load can be frustrating, but animations definitely make it more bearable.
Website Design Text and Font Trends
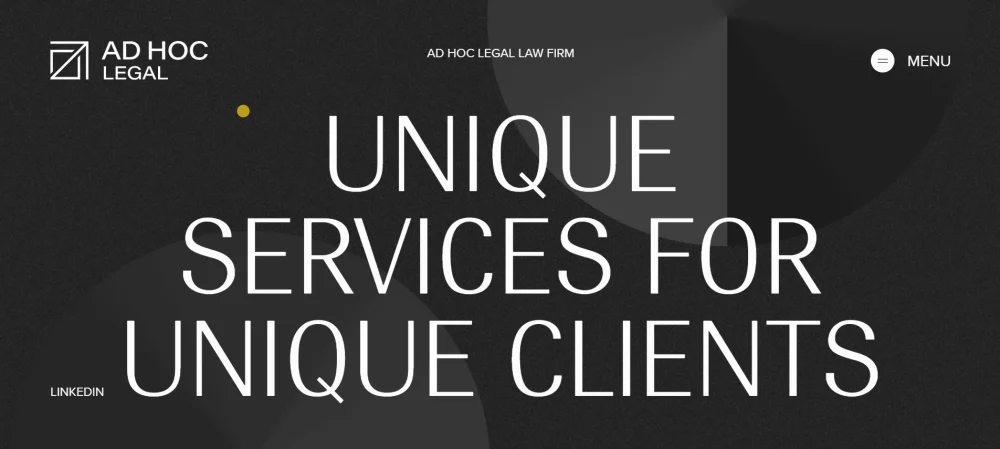
Text-Only Hero Images
Newspapers always place their most important, eye-catching information above the fold to increase sales. Websites have an equivalent of this at the top of their pages called the ‘hero section, which removes the typical background image from the hero section and replaces it with eye-catching, bold typography’ to catch internet users’ attention who are bombarded by different web pages every day. If you want to get a user’s attention quickly and immediately, a bold and unique font might be the way to go!
Custom Typefaces
We predict that handmade elements such as hand-drawn lettering and custom fonts will become the next evolution of this trend in 2023, as text-based website designs have taken over the past few years.
It’s becoming increasingly common for designers to either create websites with their own typefaces or custom lettering to stand out for personal or client projects. Since type-centred designs have been popular for a few years, this style continues the trend while adding an original twist.
A particular design or style will not dominate universally.
Due to this trend’s custom nature, designers incorporate ideas from everywhere, such as:
- Graphic novels
- Graphic artists’ commissions
- Posters
- Real-world materials
- Even elements in their own lives for more originality!
You can approach this trend in several ways based on your experience with illustration and lettering techniques and the effect you’re trying to create. You can construct, download, and use an original font with specific online tools. Custom-lettered graphics can be created with digital illustration tools as well. Almost any medium can be digitised, including artwork created physically with pencils, pens, paint, etc. You can also vectorise illustrations to become fully functional typefaces, which requires some technical skill.
Overlapping Text Web Design Trends
Even though we have covered blending photos with graphics, this is slightly different as it precisely concerns text and fonts on a webpage.
A grid-based web design has long been a rule of thumb, where layouts are neatly arranged, and everything has its place. In response to this imposed structure, web designers have used rule-breaking techniques like Neo-brutalism, which softened the more avant-garde qualities of traditional brutalism. One of brutalism’s most defining characteristics-overlapping and crowded text-is consistently present on the websites of 2023, proving that these efforts have paid off.
Putting typography over imagery on even mainstream websites is now almost illegible due to excessive overlap. Most websites maintain a polished aesthetic overall, but only certain headline text and texts overlap, giving the site a slightly brutalist feel. The trend’s mainstream appeal is its ability to break up uniformity without descending into chaos.
Despite the trend sacrificing some immediate readability, the sheer scale of the headline makes the effect temporary at best. Instead, the movement grabs viewers’ attention with a stylised headline inspired by magazine cover lettering. As almost everyone seems bored to death with the same neatly ordered layouts, this trend indicates that rule-breaking is becoming more widely accepted in web design.
What is the Web Design Colour Trend for 2023?
Gradients
From subtle overlays of colour to eye-catching backgrounds, gradients are a long-time trend. Gradients can enhance an illustration by adding depth, serving as a striking background, or subtly adding texture. Bigger, bolder typography increasingly uses it.
The trend started gaining popularity in 2018 and has remained popular among web designers. Complex gradients make flat images more interesting, serve as appealing backgrounds, and add subtle texture to illustrations. Design elements such as these add a unique and creative touch to websites, making them more visually engaging and dynamic.
This year’s designs featured multicoloured gradients and vibrant colour palettes with irregular shapes with blurriness and distortion. Trends indicate that gradients are used in various ways within compositions, including hovers, titles, 3D elements page transitions, icons, and more.
There has been a resurgence of gradients in backgrounds and images for some time now. Currently, we are revisiting history by exploring different aesthetic movements of the 80s and the dawning of popular web design trends in the 90s, such as the Y2K aesthetic discussed above. Multicoloured, retro-style gradients and duotone gradients from VAPORWAVE to Memphis Design are a part of this revival.
There is no denying that this trend will last. Websites’ use of it continues to evolve, which is something we’re looking forward to seeing!
Dopamine Colours
Honesty is the best policy. A trendsetter in this niche, Pantone, is ignored in the web design sphere regarding colour and design trends for 2023. No Viva Magento (Pantone colour of 2023) will be appearing anytime soon in the web design world! Some projects may have some instances of it, but it will have little impact. The two biggest trends for the new year include ‘dopamine colours’ and gradients to combat so many depressing events in the real world and instead draw attention with bright and happy colours, keeping your visitors smiling!
Web design colouring trends are on an upward trend called ‘dopamine colours. As a result of the excessive use of the term ‘dopamine fashion’ by the fashion industry this summer – wearing colours that make you feel happy, confident, or relaxed – this trend is all about choosing bright, bold, and vivid colour palettes to make your site visitors feel calm, secure, and happy. Digital users need this to enjoy staying on the web platform in a post-lockdown world with intense geopolitical tension.
Which aspects of your web user interface are you adapting to this trend? Due to the complicated relationship between colour and emotions, there is no one-size-fits-all solution. A person’s association with a specific feeling is subjective. However, certain colours are universally associated with particular emotions, according to some studies. Black, for example, is widely associated with power and confidence because we believe people wearing black appear authoritative. As a consequence, stereotypes provide some excellent advice for those creating websites with positive emotions, which are increasingly sought after by the target market.
Feel free to experiment with bright colours and rigid palettes. Neons, purples, greens, yellows, and pinks are all perfect colour choices. Inspire yourself with the rainbow of optimistic colours reminiscent of 70s psychedelia!
Duel Tones/Duel Images
An effortless trend to use as it is a matter of splitting your website into two different colour blocks! A popular colour for this is black and white for that sharp monotone appeal, but whatever floats your boat. It is great if your logo has two colours to use throughout your webpage to stay on the theme. Some websites have taken this inspiration and put their own twist, mainly using directions. Rather than splitting the webpage in the middle with two colours, the ratios lean to the left or right, with one colour more prominent than the other. There are also cases of diagonal divides of the page, adding further visual intrigue for visitors.
Dark Mode
Dark-mode web designs serve several functions. Practically speaking, they reduce eye strain, a problem for many because of the time we spend looking at screens. As far as aesthetics are concerned, dark mode facilitates the creation of an ultra-modern look for your website; dark and light mode allows you to highlight other elements by darkening the surrounding features.
- UPTEC
- Alukaze
- PP Fragment
- Wroclaw University of Technology (Politechnika Wroclawska)
White Space
Using white space is about letting content breathe, not cramming as much information onto the screen as possible. This is why it is suited to the minimalist web design trend too! The visitors to your website have a more relaxing experience, the content stands out more clearly, and the readability of the content is improved.
Spacing between elements is called white space. As long as the area is empty, it doesn’t have to be white. It’s also called ‘negative space’ for this reason.
- Savour Design
- Snow Fall: The Avalanche at Tunnel Creek (New York Times article)
- Nada Yoga Place
- WOTA
Other Top Web Design Trends 2023 Web Designers are Using
- Interactivity and Static 3D Content (Dimensionality)
- Smart Video (without the video player media error!)
- Parallax Scrolling
- Animated Cursors
- Grid System
- Chatbots
- Virtual Reality (Metaverse)
- Accessibility and Availability
Interactivity and Static 3D Content (Dimensionality)
Including interactive elements in sections is a great way to engage visitors to your website and learn more about them. With the data input on your website, you get to know your visitors better while offering them value.
Interactivity in marketing can be exemplified by this excellent example:
- A survey or a poll
- Competitions
- Quizzes and assessments
- Indicators and calculators
In recent years, 3D interactive elements that users can interact with have become increasingly popular as web technology matures. It’s amazing how beautiful the results can be!
Our predictions for this year include more ‘just-for-fun’ interactions that don’t serve any particular purpose besides improving the website visitors’ experience. Just-for-fun interactions extend last year’s trend of app-like interactive websites, and add an experience of wonder to sections of more significant sites.
If you’re using just-for-fun animations on your website, they don’t need to be part of your website performance primary navigation. It’s sometimes better not to. It’s super fun and engaging to play with interactive animations without sacrificing accessibility.
Smart Video in Web Design Trends
Websites have long been hailed for their video content. Video is a favourite among people, and you can easily engage viewers. Online marketing has never been more effective!
The use of video is excellent, but it must be carefully considered. Video with a purpose and meaning is what innovative video is all about. YouTube videos are no longer embedded just for the sake of having one on your website, meaning less video player media error chances. High-quality, well-planned videos beat haphazardly put-together ones any day.
Smart video placement could entail one being included in the hero image of your landing page, which is an eye-catching way to use it, but still not overall intrusive or likely to cause a video player media error. With a visual representation, you can clearly display what your company is about and what products you offer. It’s just fun!
Parallax Scrolling
Web designers use parallax scrolling to make sections of a page more dynamic. Images, videos, and textures add depth to a page using this animation technique even in full-width applications. It appears as though the image is placed behind neighbouring sections as the user scrolls past the photo or video. Content is more engaging as a result of this subtle behaviour.
Animated Cursors
Your website’s interaction with web elements, including the cursor, is another great way to improve your user experience! Users are delighted by the subtlety of this 2023 web design trend. Visitors can interact with different scrolling behaviours or on-click commands by modifying the cursor’s form or implementing cursor-triggered animations.
In the history of cursor graphics, Y2K was truly a fun time. The number of custom cursors is expected to increase in 2023. To create an interactive experience, cursors can use original images or animated effects. It’s better this time since you don’t have to install a cursor pack and worry about malware infecting your computer!
Many examples of websites have chosen to use cartoon-style cursors, especially those that are now running with the Y2K trend, as discussed above.
Grid System
The asymmetric style will be popular among site designers in 2023. To bring full print layout power to the web, CSS Grid Layout is popular. Grid layouts are two-dimensional grids used to lay out cascading style sheets. Web designers use grids to construct complex responsive layouts. Additionally, it gives sites a clean appearance and can pair well with minimalist designs.
AI and Chatbots in Web Design Trends 2023
Chatbots were a popular feature several years ago and will remain relevant in 2023. Chatbots will become more common as artificial intelligence and machine learning become more sophisticated.
You may offer a free phone upgrade to customers who visit your website looking for phone support. They can be informed about the upgrade by the chatbot. By eliminating the need to speak to a live person, the business can provide a better customer experience and save the cost of customer support.
From copywriting to design, artificial intelligence is engulfing everything we do these days. Although artificial intelligence tools have come a long way, they will never be able to replace designers and other creative professionals. Several brands worldwide are taking advantage of the power of AI to connect with their audiences in new ways.
A client will likely ask you to develop a visually engaging chatbot design if you work in UX or UI design. Chatbots can provide essential support and answer customer questions when human customer service agents are unavailable. It is crucial to design a chatbot that engages users to succeed.
It’s still helpful to gain familiarity with AI tools, even if you’re not designing websites or products with AI elements. AI will enable you to make better design decisions in less time as technology improves. To reduce time spent bringing a new product to market, a company’s UI components from the design library can be incorporated into prototypes using AI.
On the other hand, there’s a different way of using AI on websites altogether that is especially utilised by hair and beauty companies to help customers ‘try on’ products through the website. You can use a picture of yourself which is then put through AI to experiment with different hair or makeup products to see what they would look like on you!
- L’Oreal Paris
- Hazel
- Digital Einstein Experience (UneeQ Digital Humans)
- Peloton
- RNID
Virtual Reality (Metaverse)
Throughout the coming years, VR experiences will continue to increase on websites. A VR-enabled website can serve helpful, meaningful content to a visitor that assists them in making informed purchasing decisions.
A metaverse is an interactive digital space, technological reality and a new world of information. There may be plenty of debate on this topic, but that just means that it’s becoming increasingly a top priority for people. In 2023, the metaverse will play an increasingly important role in web design as web users become increasingly accustomed to online spaces and virtual reality.
In terms of VR, the metaverse is a form of it. As a result, every element contributes to creating a coherent world visually. Websites have taken inspiration from the metaverse to develop a 3D style that encompasses an entire page rather than one 3D illustration.
There are illustrations, backgrounds, text, and even cursors included in this category. Interactive features and animated effects have also been added to sites to help draw in users.
The metaverse has led to illustrations that mimic the virtual world, such as 3D illustrations and Claymorphism. In the past, 3D illustration was mostly an illustration style. Users are being dragged into cyberspace by animations, full-page effects, and multilayered illustrations on current sites that add dimensionality in a more immersive way.
- Campo Alle Comete
- We Live in the Cloud (Microsoft Story Labs)
- Taking Shape (Adobe)
- Dog Studio
- Mobileye
Accessibility and Availability (with Customisable Viewing Experience)
Sites can customise viewing experiences as personalisation increases on the web. The web experience will become increasingly personalised for users in 2023.
Platforms that build websites now allow users to customise their site experiences easily. In society and online, accessibility is becoming more prevalent. People with different needs can benefit from dark mode and sound features.
The best sites cater to people’s preferences, offer them interactions, and allow them to customise the design to suit their tastes. In previous years, we have seen the popularity of sites-as-games (interactive mini-games), and interactive features evolve into more customised viewing experiences.
All sorts of creative and extremely helpful things can be done with customisable settings. In some cases, visitors can select the text colour they prefer, which assists them in reading or is just a fun feature. Visitors can access information according to their subscription settings, such as a monthly or annual plan, using a changing tab toggle feature.
Immersive web stories benefit significantly from this type of customisation. Visitors can skip pages if they want to move on or have sections read aloud.
Inclusion and accessibility are more than trends, but web design must increasingly consider the needs of people with disabilities. Providing an excellent experience for visitors requires a site that is easy to navigate and interact with. As a result, your conversion rate may rise, your SEO will improve, and you will be able to reach a wider audience.
Accessibility can be improved by:
- Using functional alt tags for images.
- Creating strong colour contrast between backgrounds and text fields.
- Not using low-context placeholder text – try using labels and instructions with form fields instead.
- Adding focus indicators.
Final Thoughts
A wide range of trends will cater to different design preferences in 2023, with an exciting year ahead for web design. As a result of technological advancements and a desire for more expressive and personalised designs, more hi-tech trends are on the rise (as long as there isn’t a video player media error from slow connections!)
It is clear that there are many concurrent impulses at work. Immersive worlds, parallax zooms, and overstimulation are pushing the limits of digital technology. Most likely due to depressing events happening, putting typographic layouts, scrapbook elements, and 90s navigation in place is grounding the internet’s web designs in the tactile past.
You should consider custom illustrations, animated cursors, and mixing photos with graphical elements when planning web design trends for 2023. Your site will look fresh in 2023 with these features and more!
It is possible to reap numerous benefits by implementing some of the trends listed above.
It’s possible that they can help your website reach a new level by:
- Reinforcing your brand’s reputation
- Building trust
- Building credibility
- Leaving a long-lasting positive impression
- Delivering the right message!
However, blindly following trends is particularly dangerous, especially with tricky approaches like dopamine colours and digital maximalism. Meeting standards and adhering to best practices is crucial. To find out what trends work best for you, take a step-by-step approach, analyse your market sector and target audience’s preferences, and don’t be afraid to change your course if essential aspects of the user interface, like accessibility, responsiveness, and mobile-friendliness, suffer from trendy choices. Designing a website for an enjoyable user experience should be the ultimate goal.
The key is to stay true to your brand and communicate your message effectively, regardless of whether you embrace one of these or develop your own style for your business. Professional relationships for your customer satisfaction will always trump crazy website design trends for 2023.
Ensure your website is modern, user-friendly, and efficient – contact us today to find out how we can help!